CSS font-style 屬性語法
font-style: 文字樣式參數設定;
CSS font-style 的文字樣式參數有好幾種設定方式,其中有兩個比較有實際效用,分別是 italic 與 oblique 這兩個,其他的設定値其實用不太到,整理成下表給各位參考看看囉!CSS font-style 屬性可用的值與效果
| 設定值 | 語法 | 說明 |
| normal | font-style:normal; | 預設值,瀏覽器自行判斷文字樣式。 |
| italic | font-style:italic; | 文字斜體樣式 |
| oblique | font-style:oblique; | 文字斜體樣式 |
| initial | font-style:initial; | 將文字樣式設為預設值。 |
| inherit | font-style:inherit; | 繼承父層的 font-style 屬性值。 |
CSS font-style 屬性的應用範例
功能: 在新視窗開啟程式碼文字檔

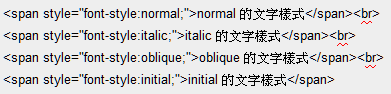
normal 的文字樣式
italic 的文字樣式
oblique 的文字樣式
initial 的文字樣式
我們採用四個 span 標籤把四個不同的 font-style 屬性值分別顯示出來,可以清楚的看到,只有 italic 與 oblique 這兩個屬性值具有斜體字的效果,normal 與 initial 這兩個有寫等於沒寫,至於最後一個 inherit 為什麼我們沒有寫呢?因為那是繼承父層的 font-style 屬性值,範例的 span 並沒有父層,所以寫了也等於沒寫,而且少部份的瀏覽器不支援 font-style 的 inherit 屬性值,所以就不在範例中呈現了。italic 的文字樣式
oblique 的文字樣式
initial 的文字樣式
更多網頁文字樣式設計